作为Adobe Form中最重要的功能之一,当你想要动态的操作Form时就需要使用到这两种脚本语言。本篇笔记记录一个使用这两个脚本语言的实例。
Adobe Form的FormCalc与JavaScript的实例
一、介绍
作为Adobe Form中最重要的功能之一,当你想要动态的操作Form时就需要使用到这两种脚本语言。本篇笔记记录一个使用这两个脚本语言的实例。
二、实例内容
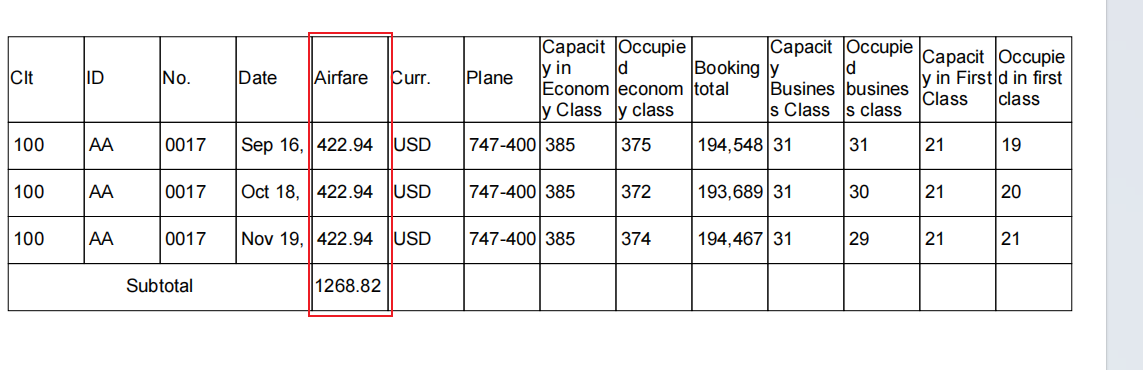
- 实例一:在发送给客户的详细对账单中,我们希望在所有行项目的末尾以小计的形式显示总金额和总商品数。
- 实例二:在语句的描述部分,我们希望将层次结构的标题产品显示为粗体和不同的样式,以便于识别整个语句中的标题产品。
三、实例一
1.Interface
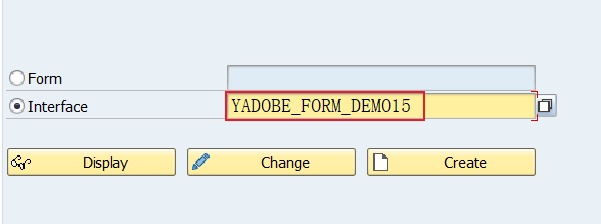
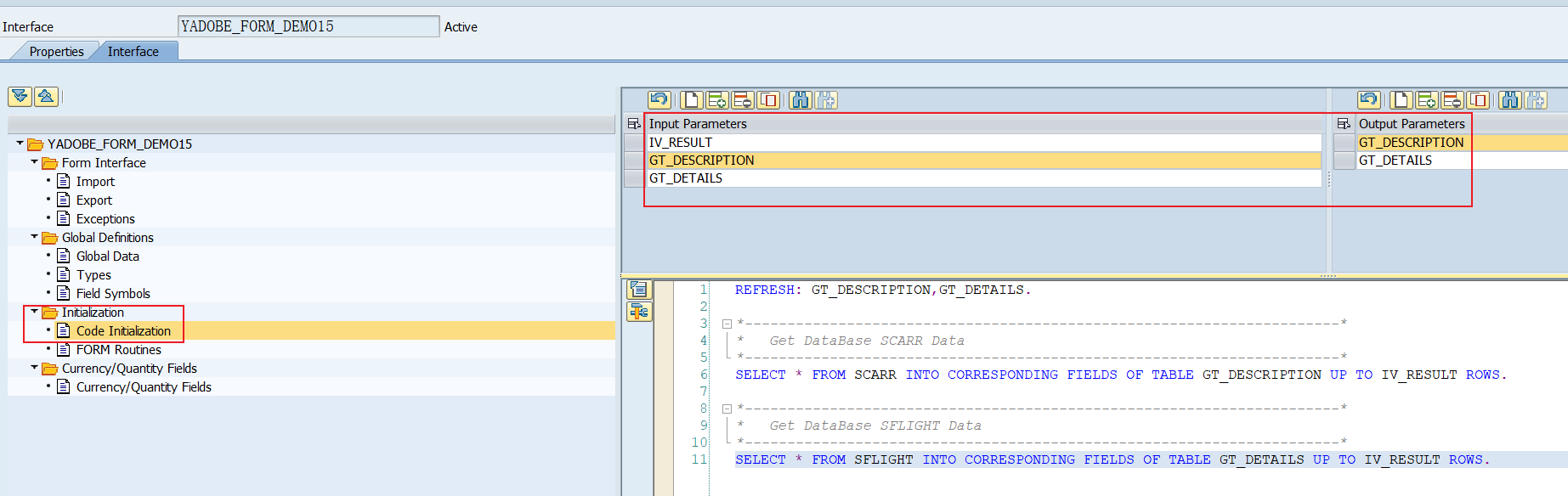
(1)创建Interface

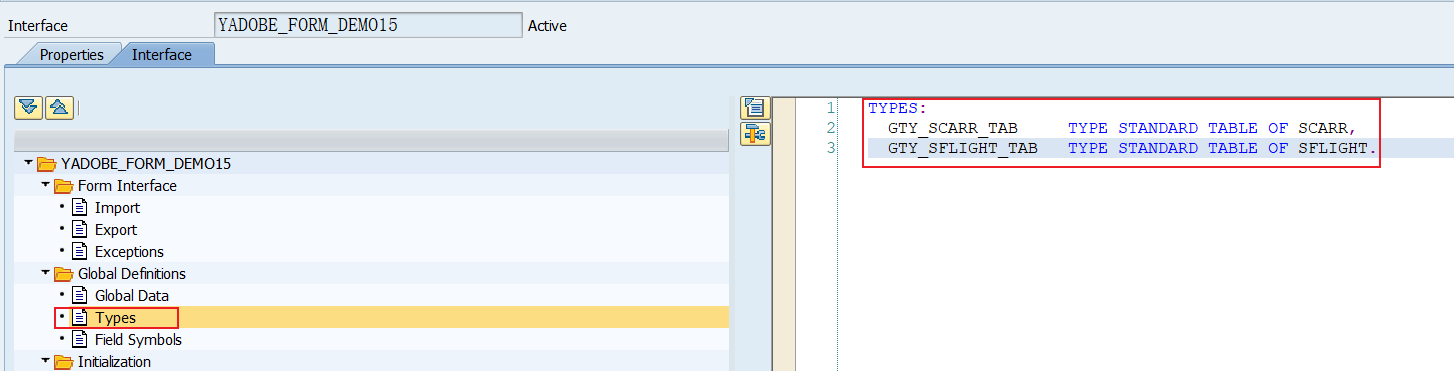
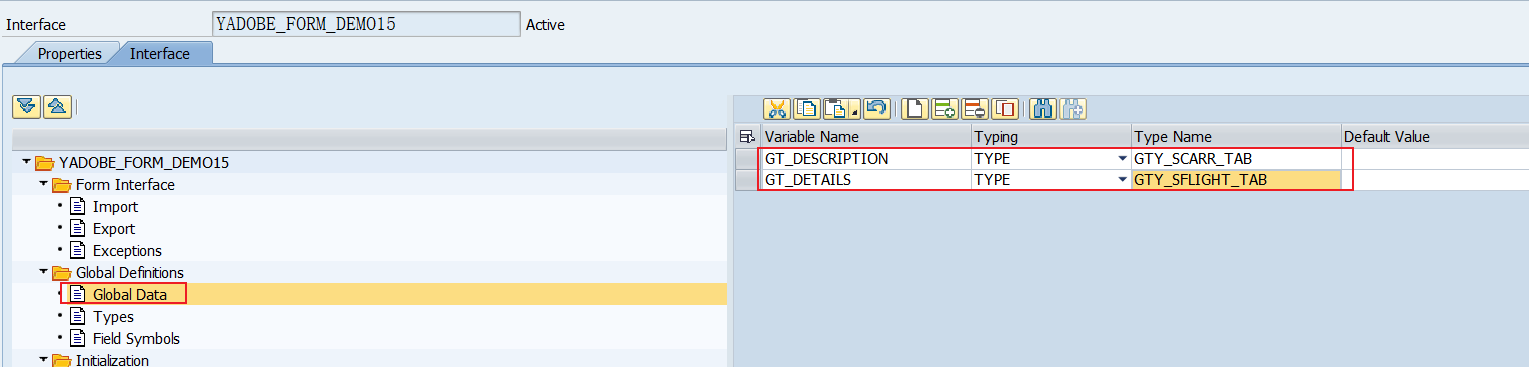
(2)创建全局类型与变量
先创建两个全局类型,用于创建全局变量。


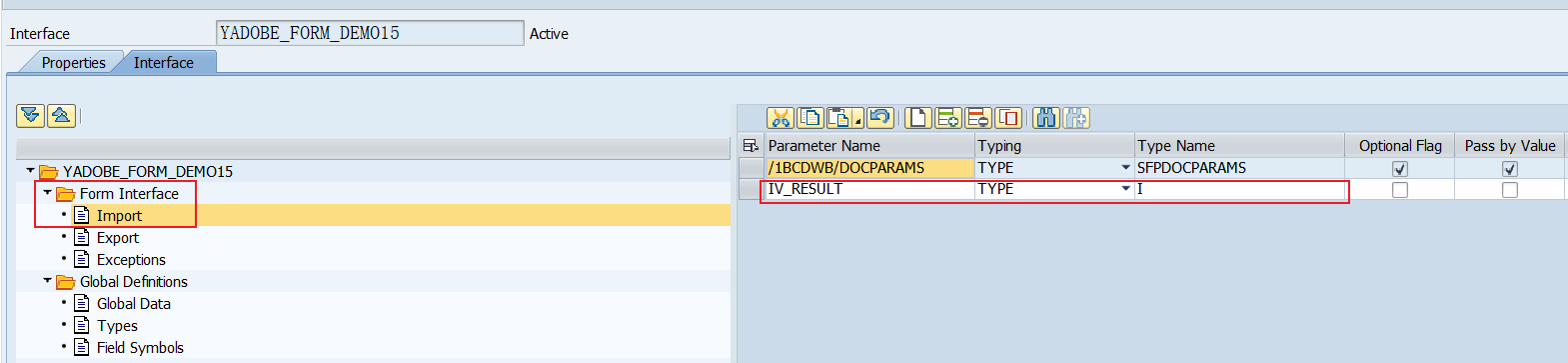
(3)创建输入参数
添加一个用于控制取数多少的输入参数。

(4)初始化代码
编写初始化代码,为全局内表变量添加初始值。

完成之后保存并激活Interface对象。
2.Adobe Form_FormCalc
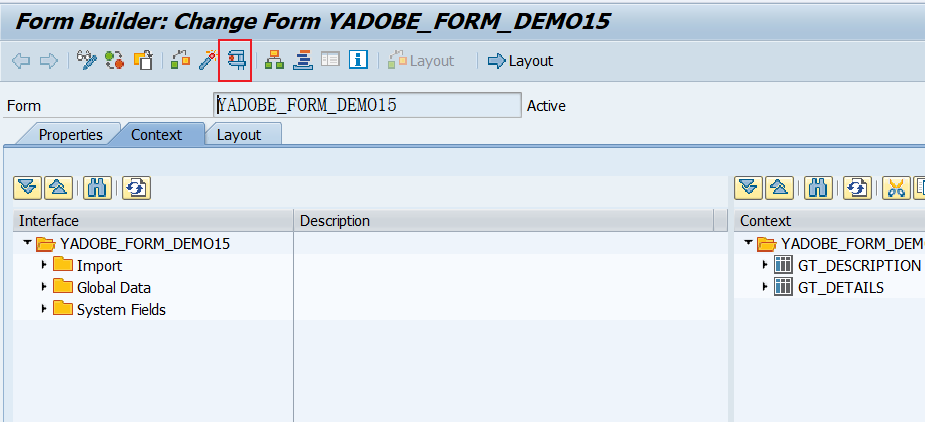
(1)创建Form

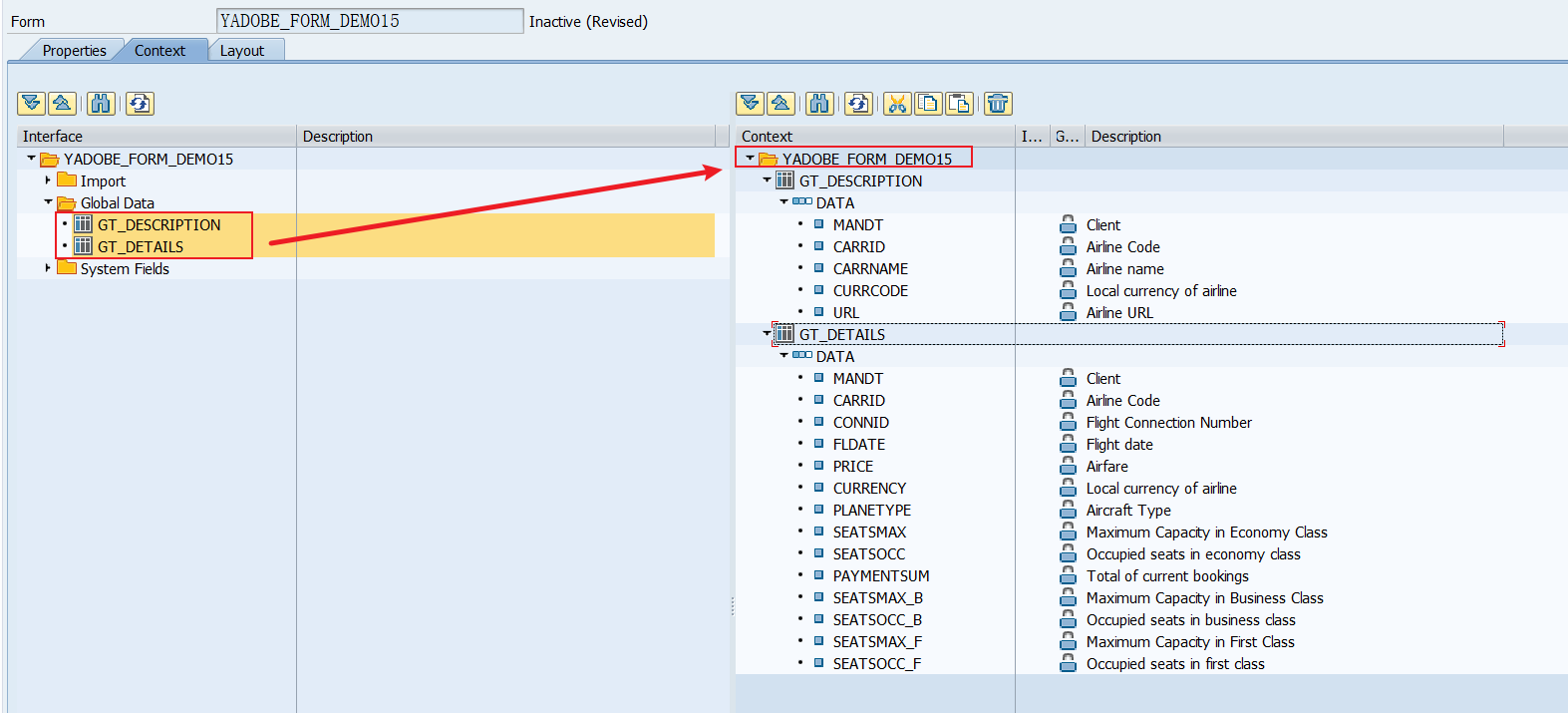
(2)导入Interface变量

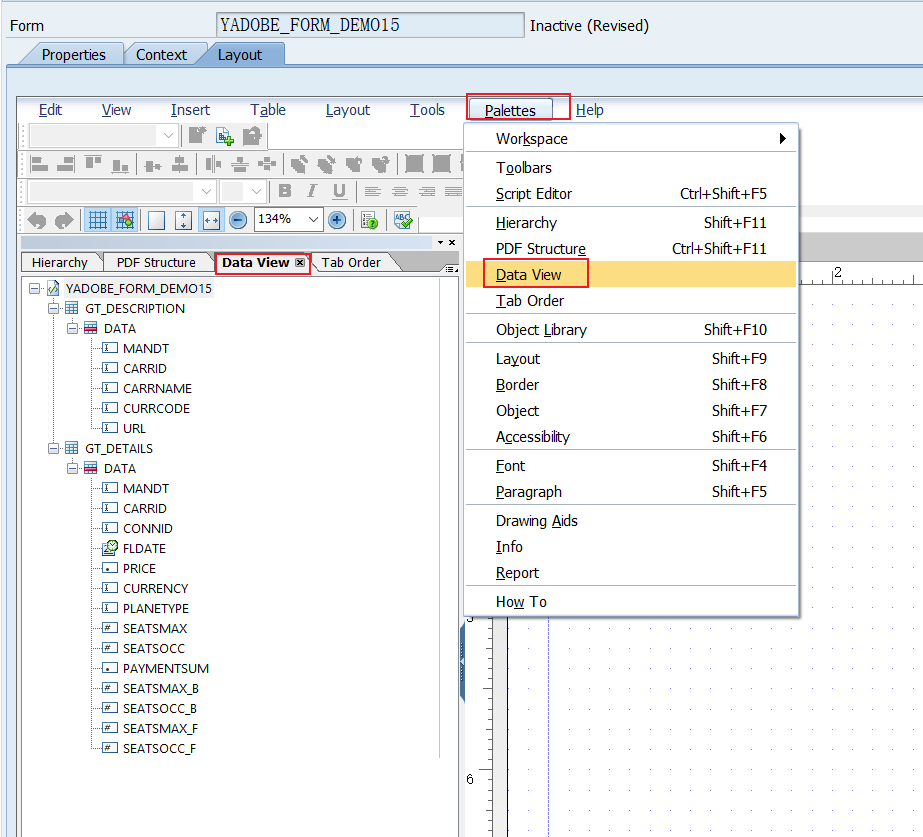
(3)设置Layout
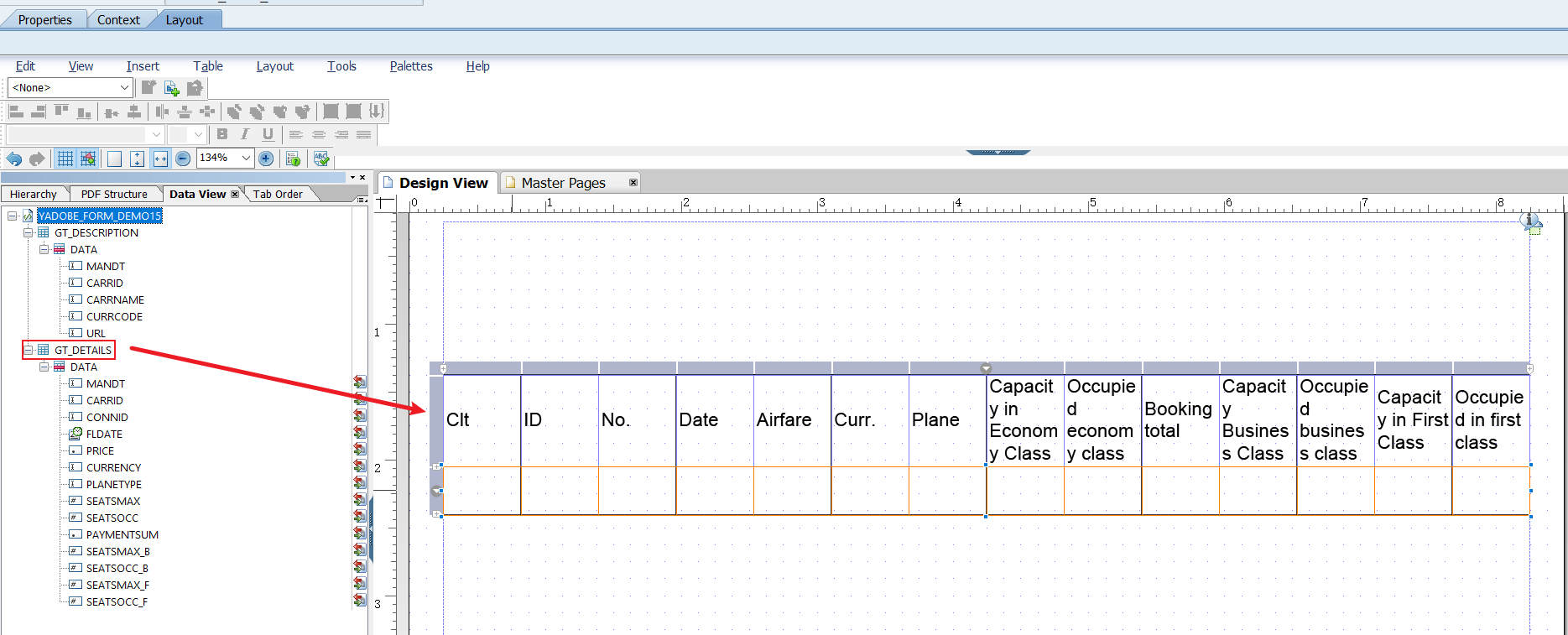
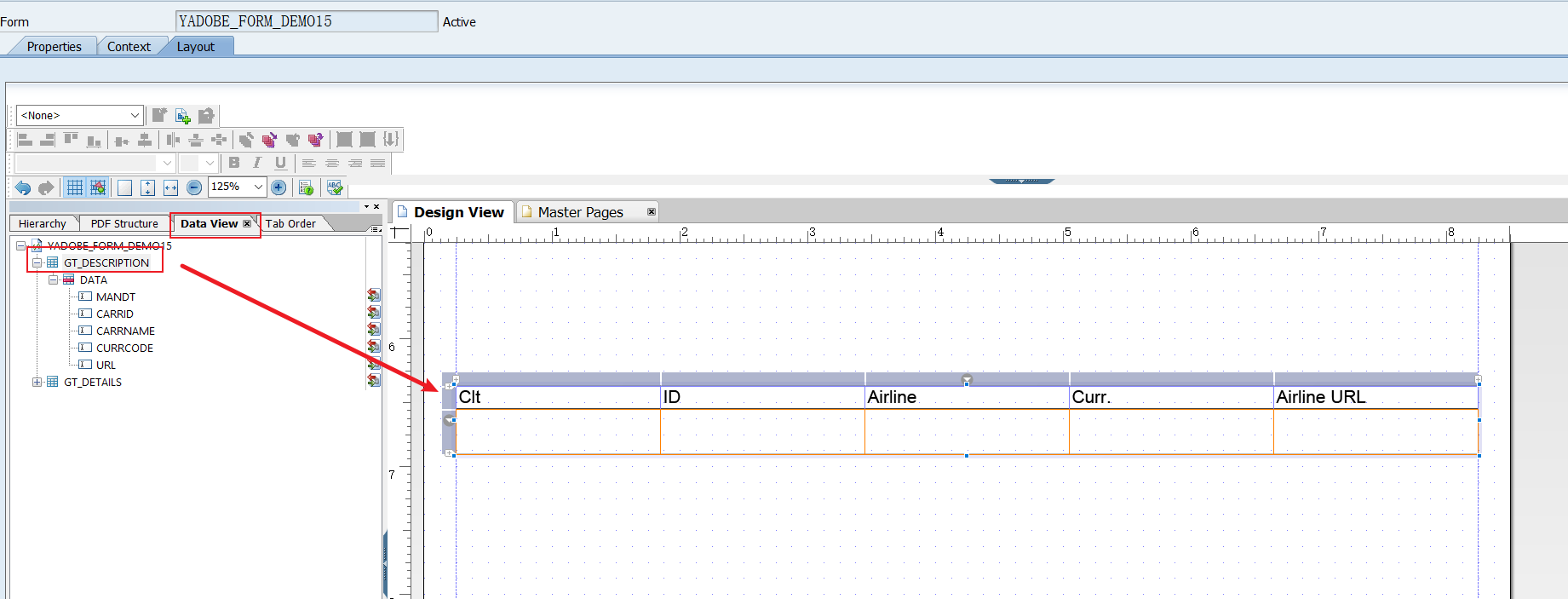
按照下图所示的方式打开Data View页签。

将GT_DETAILS变量拖放到Form的表单界面中。

(4)创建页脚行
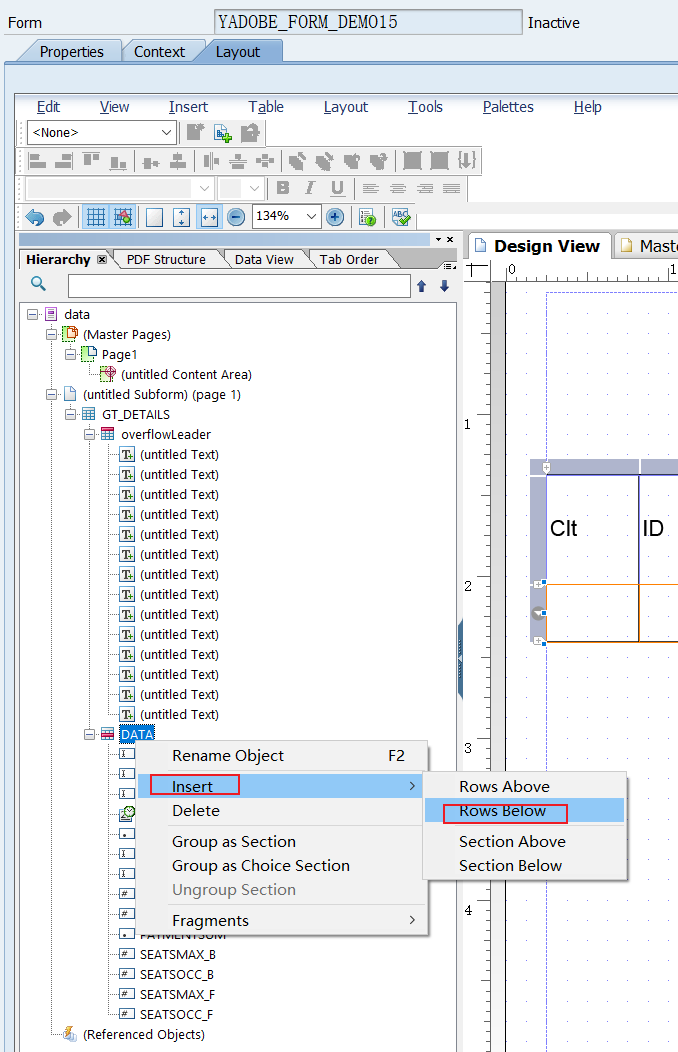
转到Hierarchy palettes(层次结构调色板),在DATA对象上右键,选择Insert —> Rows Below。

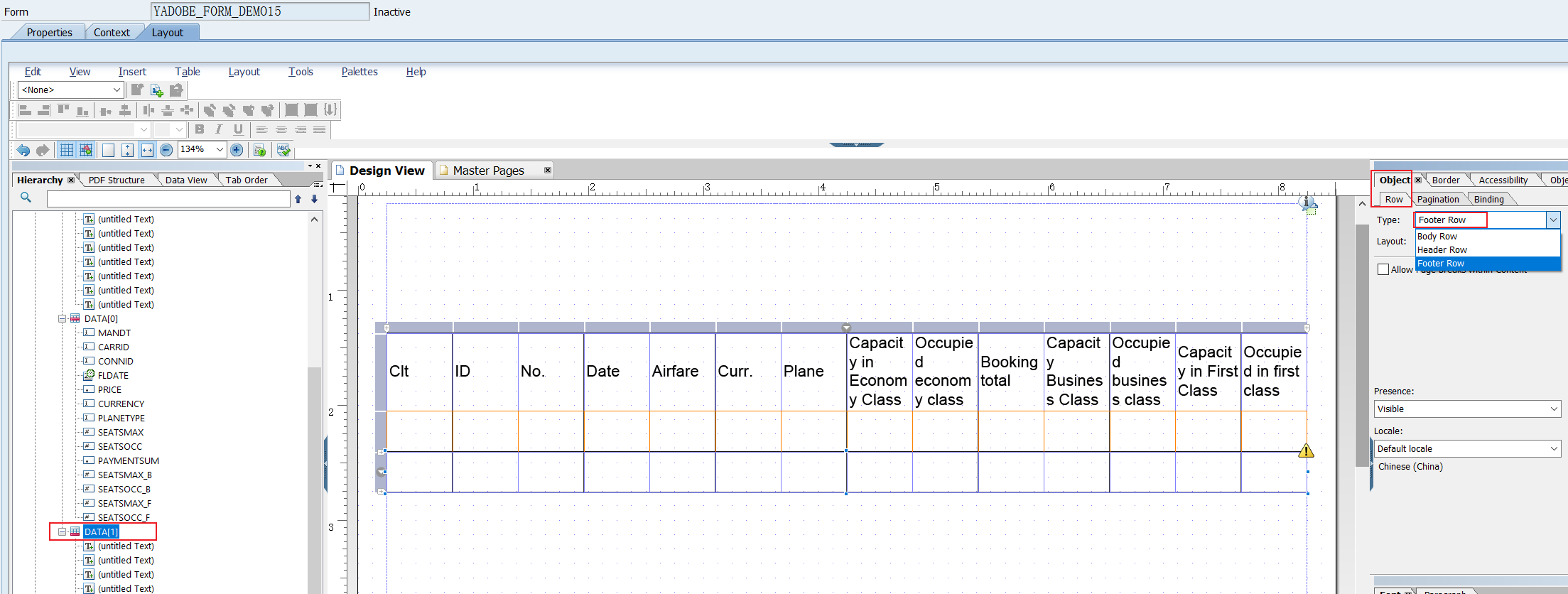
选中创建好的**DATA[1]**对象,在右侧的 Object —> Row 页签中更改 Type 为 Footer Row。

(5)设置页脚表格
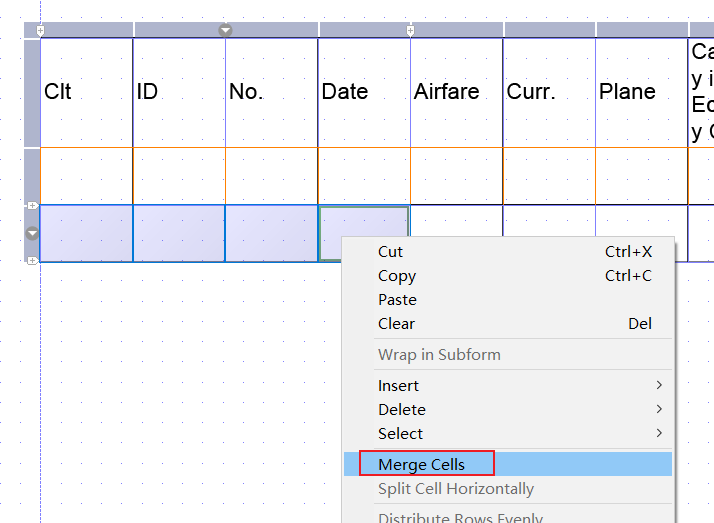
按住 Crtl 键选中前四个单元格然后右键选择 Merge Cells 将四个单元格合并在一起。

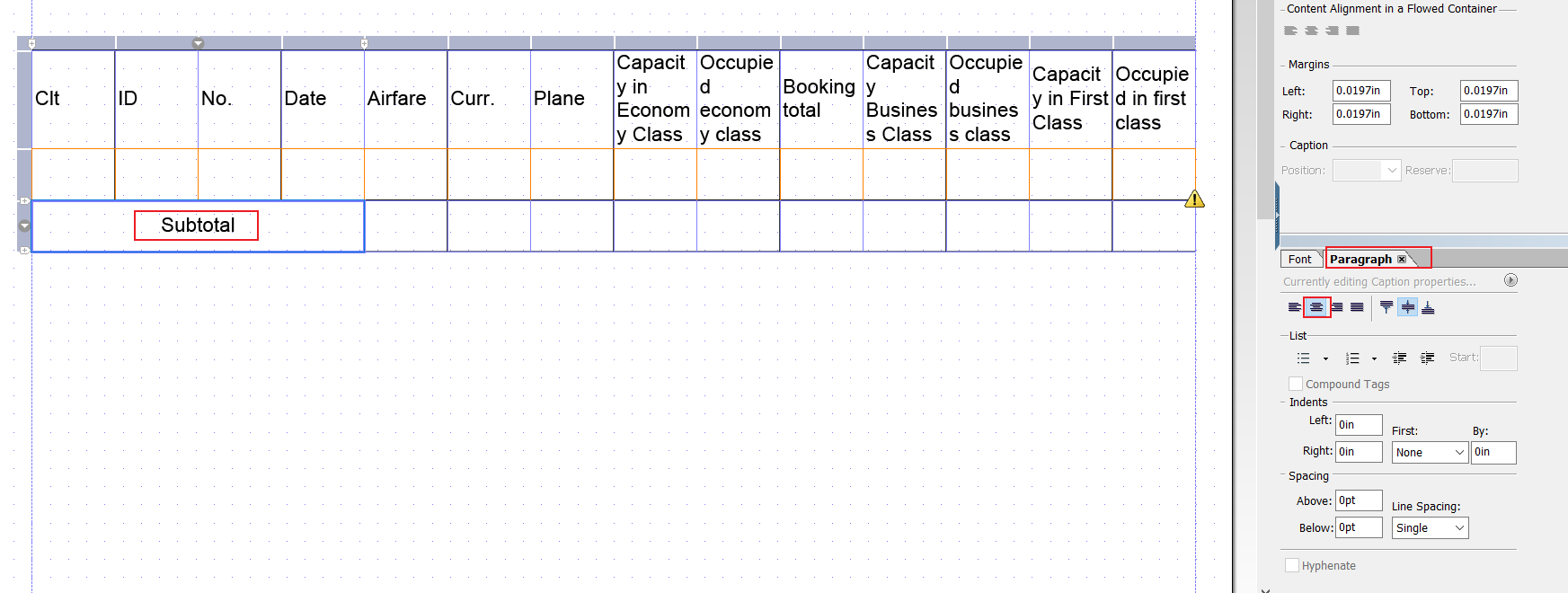
然后双击合并后的单元格编写图中所示的内容。并设置 Paragraph 为居中格式。

(6)编写脚本
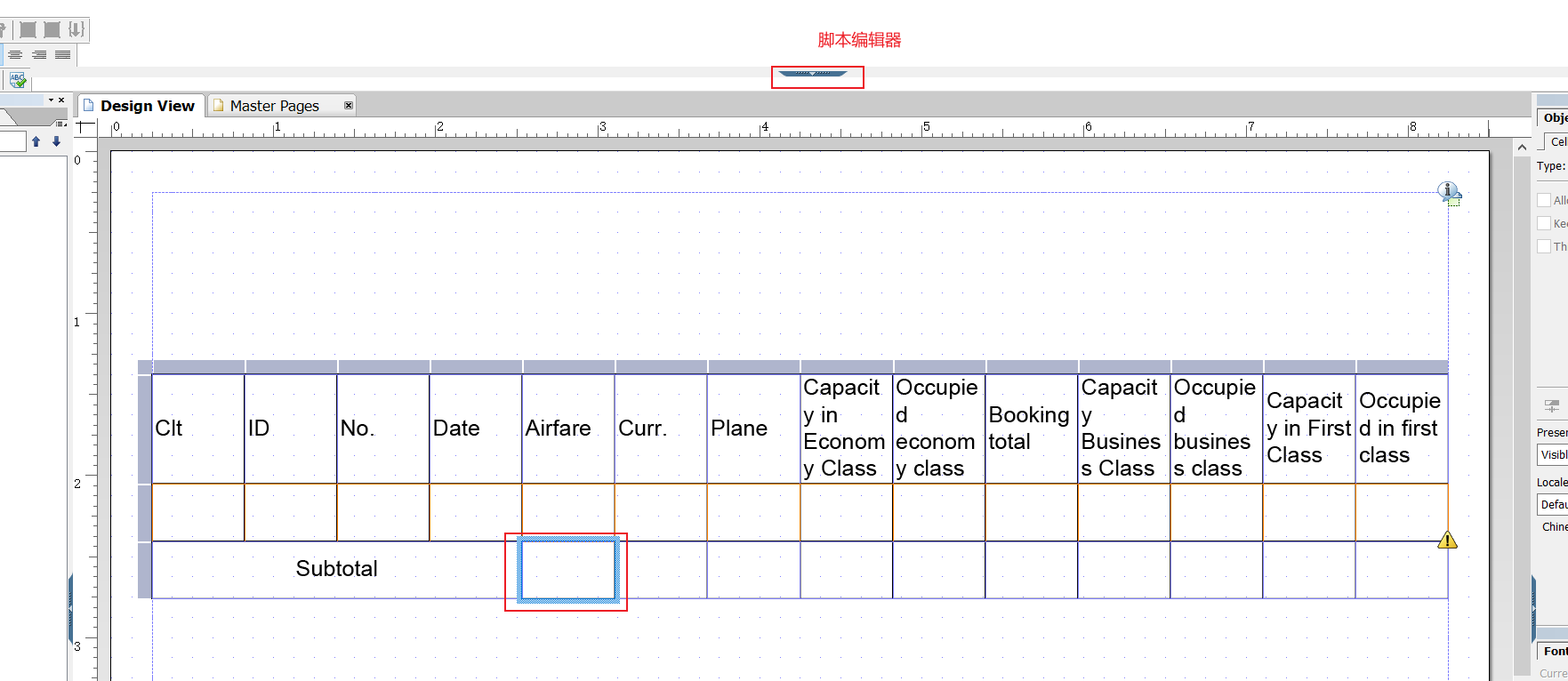
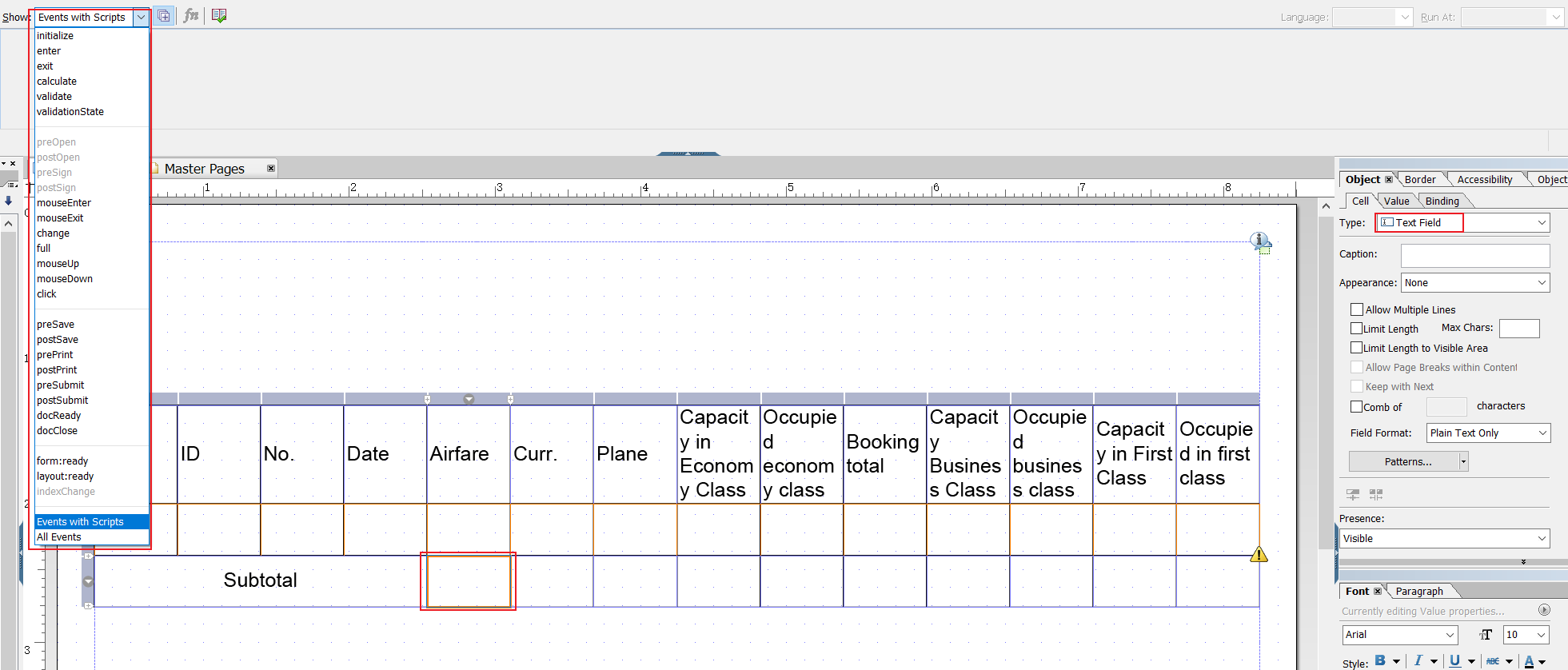
对Airfare字段进行小计求和。选中Airfare字段最下面的单元格。然后按照图中所示的打开脚本编辑器。

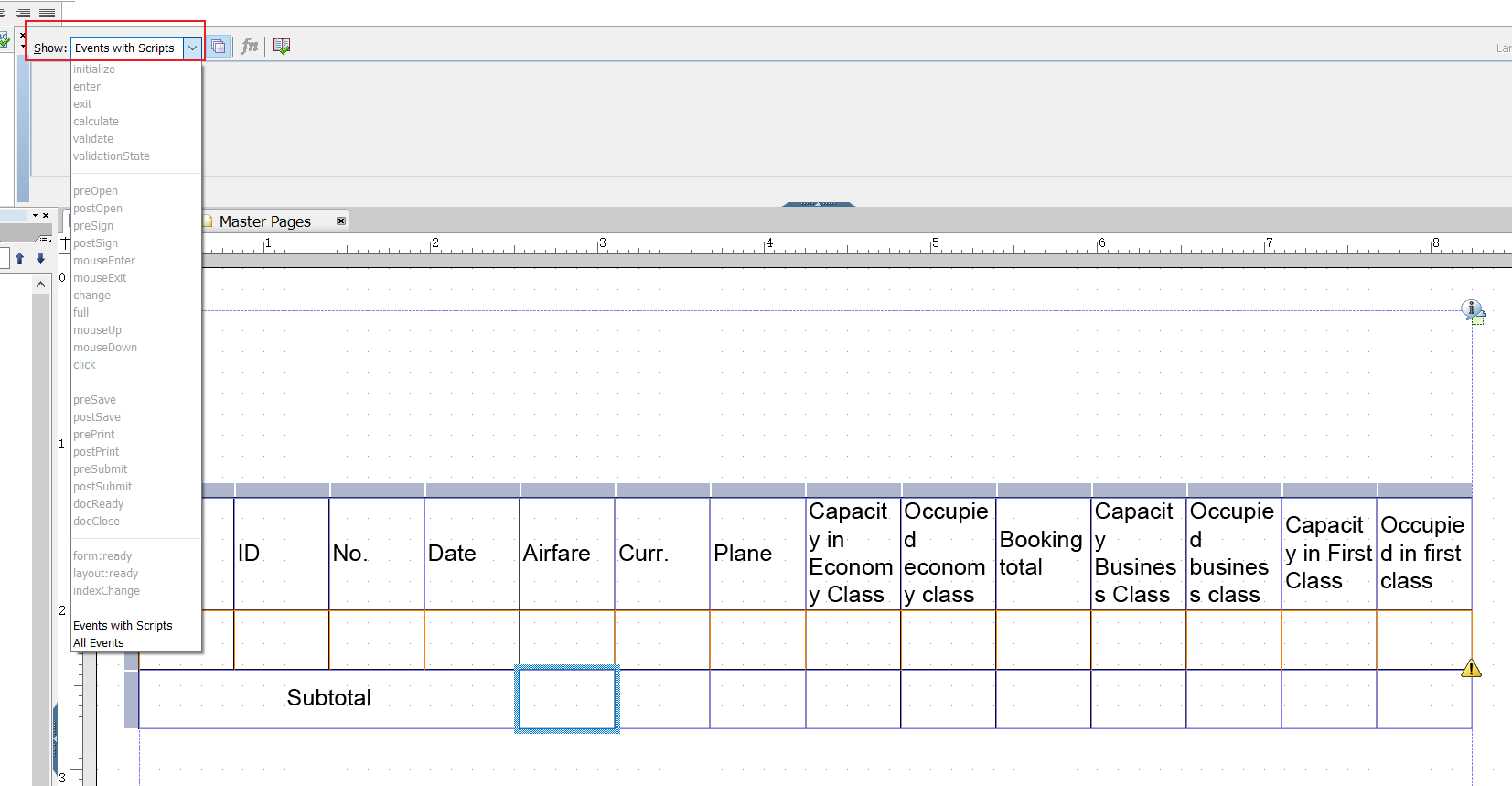
打开脚本编辑器之后发现在下啦列表中无法选择任何事件。

(7)设置文本类型
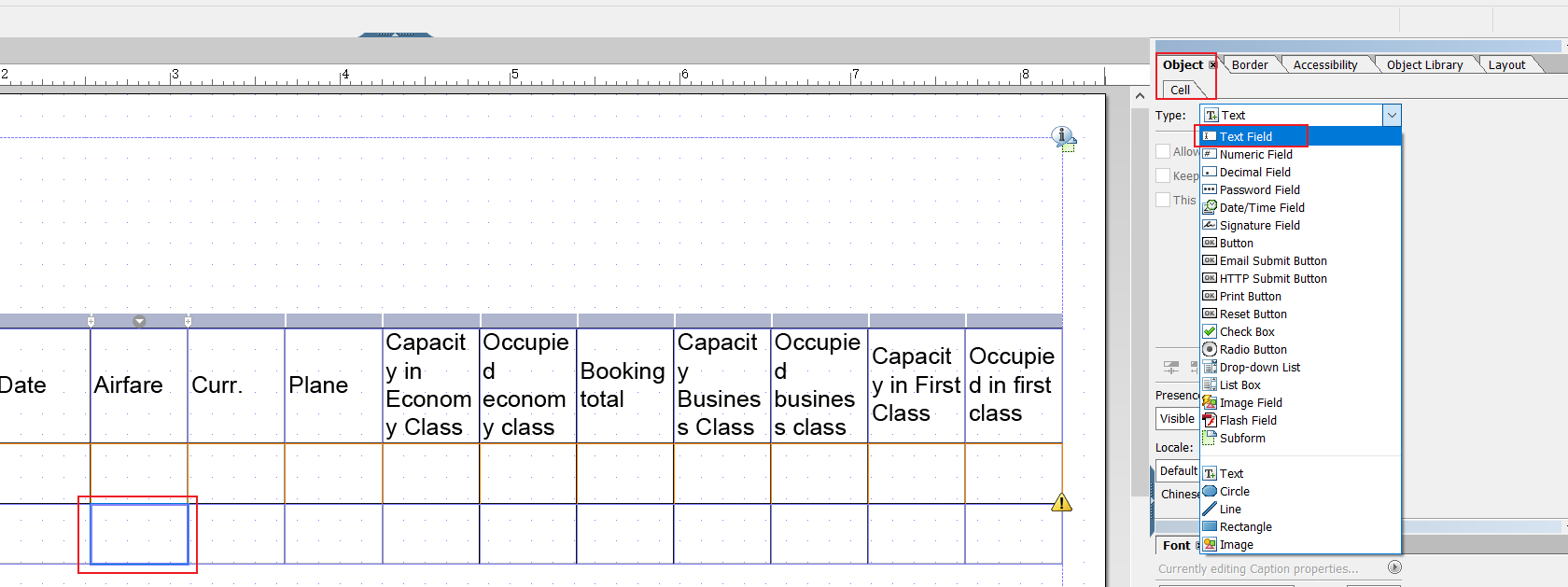
在Adobe Form中有部分UI是不允许编辑脚本的。而这部分UI事件的下拉框则是置灰不可编辑的。所以我们将这一个单元格的类型从Text修改为Text Field。

然后就可以发现所有的事件下拉框变为可编辑状态了。

Adobe Form中也对这些UI从颜色方面做了区分。对于此处的文本单元格内容颜色已经从蓝色变为了红色。
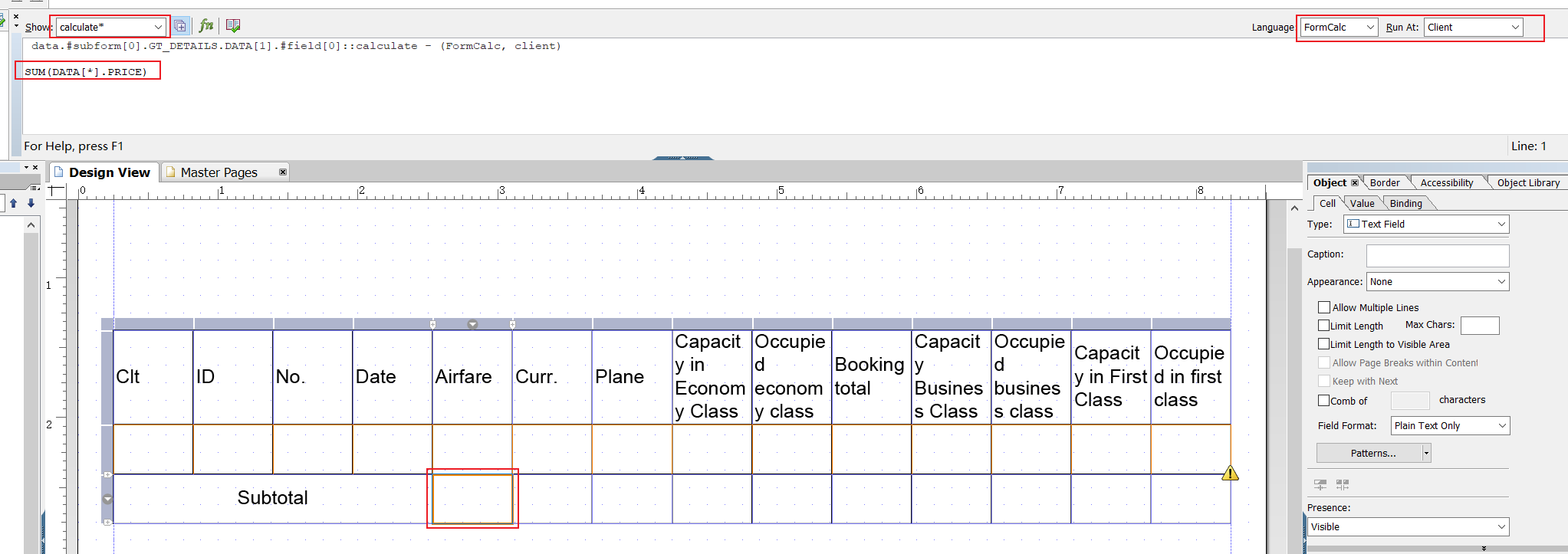
(8)设置事件内容
在下拉框中选择计算事件。然后选择Language为FormCalc。在脚本编辑器中编写脚本语言。计算Price字段(Airfare)的合计值。

(9)测试Form
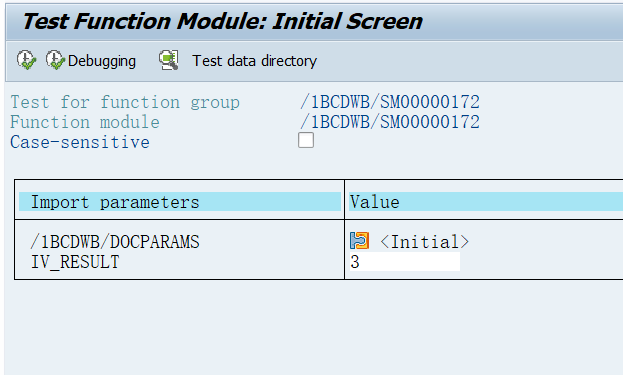
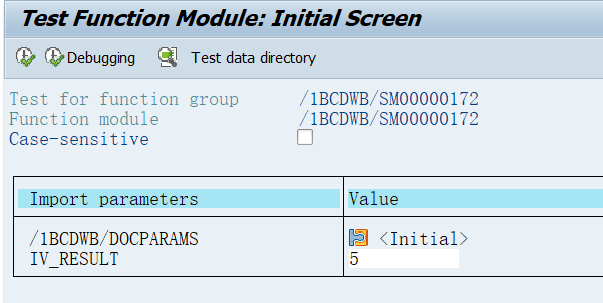
进行完上面的操作之后保存并激活Form,然后直接点击运行按钮。

填入输入参数,然后执行Form,查看结果。

查看执行结果。

3.Adobe Form_JS
(1)编辑Layout
继续在这个Form中进行操作。将全局变量GT_DESCRIPTION变量拖动到Form中进行展示。

(2)编写脚本
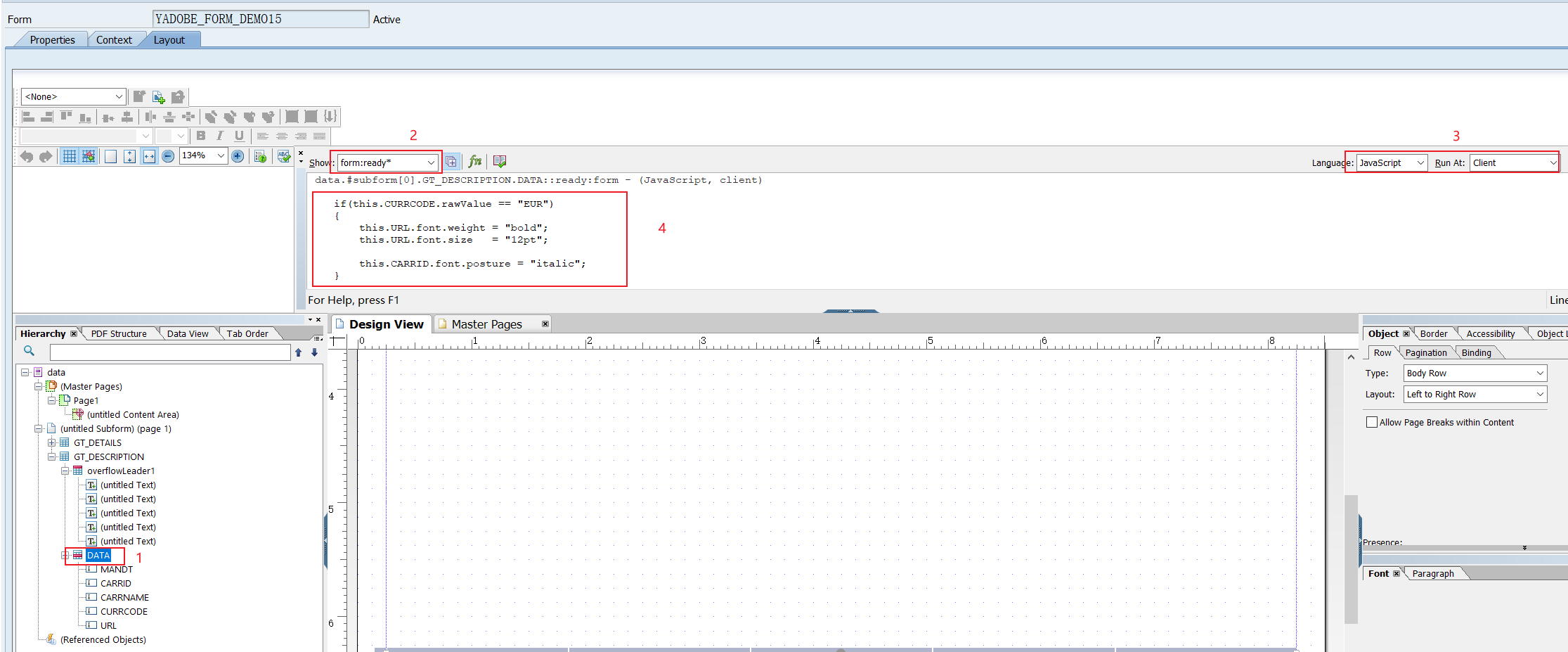
转到Hierarchy页签,选中DATA行,然后在脚本编辑框中选中“ form:ready ”事件,Language选择JavaScript。然后按照图中所示的内容,编写脚本代码。

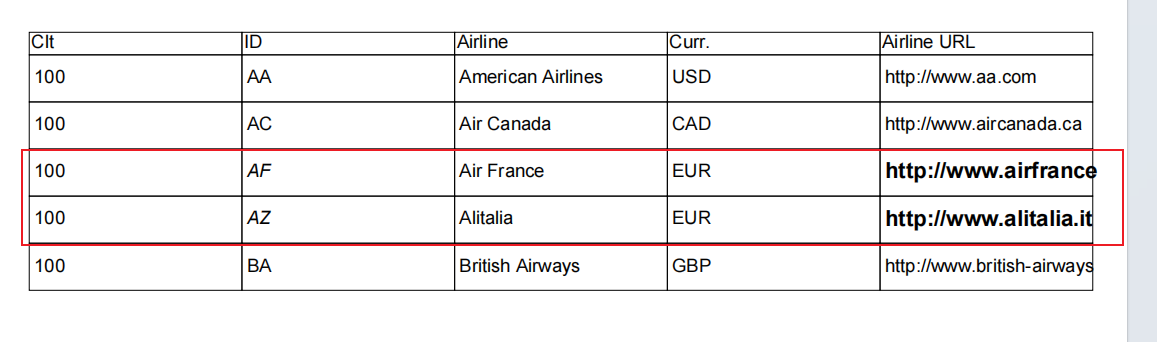
1 | "当单位是EUR时,将URL的值变为粗体,将CARRID的值变为斜体 |
此处有个注意事项,因为脚本涉及了很多列的属性变更,所以此处需要在DATA行对象中编写,单独选中其中一个单元格对象则只能对其的属性进行变更。
(3)Form测试
依旧在界面中直接运行Form。然后填入输入参数。最后运行并查看结果。

执行的结果如下所示。

结果符合预期。
四、参考资料
SAP Adobe Form Tutorial. Part XVI. Practical Use Case of FormCalc and JavaScript






